- Описание функциональных характеристик системы
- Поддержание жизненного цикла
- Установка PromUC
- Настройка сервисов
- Обновление PromUC
- Резервное копирование и восстановление базы данных Promuc FrameWork
- Рекомендации по безопасности
- Руководство по эксплуатации и администрированию
- Module GIS
- Конфигурирование правил и сценариев
- Module Framework
- Module Interface
- Технологии проекта
- Эксплуатация КТС
- Единый сервис аутентификации
- Информация о релизах
Архитектура¶
Введение¶
Данное руководство предназначено в первую очередь для разработчиков, которые будут вести непосредственную разработку продукта. Описанные ниже структуры и взаимодействия будут полезны разработчикам и имеют низкую ценность для иных лиц.
Архитектура¶
Шаблон панели администратора, основанный на React Boilerplate. Это готовый интерфейс веб приложения с разными темами. Поддерживает material-ui v4.x, jss (css in js), scss, postcss, immutable js, webpack, npm modern workflow и flexible layout with flexbox. В дашборде более 40 редактируюмых компонентов.
Платформа построена на React и Redux библиотеках.
Структура файлов и папок¶
├── app # main application source code
│ ├── api # api sample dummy data collection and ui initial value
│ │ ├── apps
│ │ ├── сhart
│ │ ├── dummy
│ │ ├── icons
│ │ ├── images
│ │ ├── palette
│ │ └── ui
│ ├── app.js # entry point for react
│ ├── components # UI Components
│ │ ├── Badges
│ │ ├── BreadCrumb
│ │ ├── Calculator
│ │ ├── Calendar
│ │ ├── CardPaper
│ │ ├── Cart
│ │ ├── Chat
│ │ ├── Comments
│ │ ├── Contact
│ │ ├── Counter
│ │ ├── Divider
│ │ ├── DynamicInvoice
│ │ ├── Email
│ │ ├── Error
│ │ ├── Forms
│ │ ├── Gallery
│ │ ├── GuideSlider
│ │ ├── Header
│ │ ├── LandingPage
│ │ ├── Loading
│ │ ├── MenuEditor
│ │ ├── Notification
│ │ ├── Pagination
│ │ ├── Panel
│ │ ├── PapperBlock
│ │ ├── Product
│ │ ├── Profile
│ │ ├── Quote
│ │ ├── Rating
│ │ ├── Search
│ │ ├── Sidebar
│ │ ├── SidebarBig
│ │ ├── SocialMedia
│ │ ├── SourceReader
│ │ ├── Tables
│ │ ├── TaskBoard
│ │ ├── TemplateSettings
│ │ ├── TextEditor
│ │ ├── Widget
│ │ └── index.js
│ ├── config # enviroment and other global configuration
│ ├── containers # application wrapper and root template
│ │ ├── App
│ │ ├── Charts
│ │ ├── Dashboard
│ │ ├── Forms
│ │ ├── helpers
│ │ ├── LandingPage
│ │ ├── LanguageProvider
│ │ ├── Layouts
│ │ ├── Maps
│ │ ├── NotFound
│ │ ├── Pages # some important pages are located here
│ │ ├── Parent
│ │ ├── SampleApps # demo with some components located here
│ │ ├── Tables
│ │ ├── Templates
│ │ ├── UiElements
│ │ ├── Widgets # demo with widget panel components are located here
│ │ └── pageListAsync.js
│ ├── i18n.js # i18next settings
│ ├── i18next.js # some i18next translations
│ ├── index.html # main HTML
│ ├── redux # all things which are connected to redux are here
│ │ ├── actions # actions
│ │ ├── constants # constants for redux
│ │ ├── modules # reducers
│ │ ├── configureStore.js # settings for redux store. Middleware here
│ │ └── reducers.js # combine reducers into main reducer
│ ├── translations # some translations are placed here
│ ├── styles # style declaration witc scss and css
│ └── utils # redux saga configuration
├── build # production build is located here. Should be clear before push
├── internals # webpack and app configuration
│ ├── config.js
│ ├── generators
│ ├── mocks
│ ├── scripts
│ ├── testing
│ └── webpack
├── package-lock.json
├── package.json # npm package manager file
├── postcss.config.js # css config
├── public # all public assets directory
│ ├── favicons
│ └── images
├── server # backend configuration
│ ├── argv.js
│ ├── index.js
│ ├── logger.js
│ ├── middlewares
│ ├── port.js
│ ├── rawdocs.js
│ └── rawicons.js
└── yarn.lock
Установка и запуск приложения¶
Интерфейс PromUC построен на основе пользовательского интерфейса Material-UI.
Инструкция установки:
Установите интернет соединение
Установите NodeJs с официальной страницы NodeJs: https://nodejs.org/en/
Разархивируйте файл interface в папку на вашем компьютере, или склонируйте проект с помощью системы контроля версий.
Откройте терминал
Перейдите к своему файловому проекту (куда вы распаковали папку)
Установка модулей
Установите зависимости модулей, запустив скрипт
npm installв терминале. Это запустит загрузку необходимых зависимостей. Весь процесс может занять несколько минут.Соберите зависимости Webpack DLL (при необходимости)
Установите зависимости модулей, запустив скрипт npm run build:dll
в терминале. Этот процесс обычно выполняется с помощью npm install, но если система требует этого, запустите эту команду: npm run build:dll
Запустите приложение после сбора статической библиотеки
npm start. Процесс должен занять около 1-2 минут.

Пример успешно запущенного в браузере приложения.
Примечание
Запускайте этот скрипт всякий раз, когда вы хотите запустить проект
Запустите скрипт
npm installеще раз, если у вас есть новые зависимости модуля.
Перейдите по адресу http://localhost:3000
Развертывание¶
Production¶
Сначала нужно клонировать/скопировать весь код проекта на вашем хостинге/облачном сервере.
Откройте консоль, чтобы получить доступ к хостингу/облачному серверу.
Если вы еще не устанавливали зависимости, запустите скрипт
npm install.Затем нужно построить оптимизированное приложение
npm run build. Сгенерированные файлы будут помещены вbuild/


Результат сборки оптимизированного приложения
Запустите приложение
npm run start:prod
ИЛИ
Если вы хотите запустить его в фоновом режиме, вы можете попробовать PM2 https://www.npmjs.com/package/pm2
Затем запустите скрипт node node_modules/.bin/cross-env NODE_ENV=production pm2 start server
Перейдите по адресу http://localhost:3000
Доступ оффлайн¶
Включить автономный доступ¶
Эта функция от React Boilerplate, ориентированная на «offline first» приложения. Позволяет получить доступ без подключения к сети с момента загрузки приложения.
Открыть
app/app.jsВ самом низу просто включите (раскомментируйте) этот код
if (process.env.NODE_ENV === 'production') {
require('offline-plugin/runtime').install(); // eslint-disable-line global-require
}
Затем откройте
/internals/webpack/webpack.prod.babel.jsВключите (раскомментируйте) импорт
offline plugin
const OfflinePlugin = require('offline-plugin');
и включите (раскомментируйте) конфигурации offline plugin webpack примерно на 94 строке:
new OfflinePlugin({
relativePaths: false,
publicPath: '/',
appShell: '/',
// No need to cache .htaccess. See http://mxs.is/googmp,
// this is applied before any match in ``caches`` section
excludes: ['.htaccess'],
caches: {
main: [':rest:'],
// All chunks marked as ``additional``, loaded after main section
// and do not prevent SW to install. Change to ``optional`` if
// do not want them to be preloaded at all (cached only when first loaded)
additional: ['*.chunk.js'],
},
// Removes warning for about ``additional`` section usage
safeToUseOptionalCaches: true,
}),`
Вернитесь в консоль и повторите шаги описанные в разделе Production. Запустите сборку:
npm run buildПосле окочания сборки, запустите её в production:
npm run start:prodПерейдите по адресу http://localhost:3000
Предупреждение
Не кэшируйте build/.htaccess и build/sw.js на своем сервере, они необходимы для автономных обновлений.
Примечание
После завершения сборки, когда вы получите локальный доступ, все активы будут храниться в локальном хранилище. Поэтому, при внесении изменений результат не обновится, т.к. браузер возьмет код из кеша. Но вы можете очистить его, очистив локальное хранилище, выполнив этот шаг:
Google Chrome и Opera
Откройте «Инструменты разработчика» или щелкните правой кнопкой мыши > «Проверить элемент».
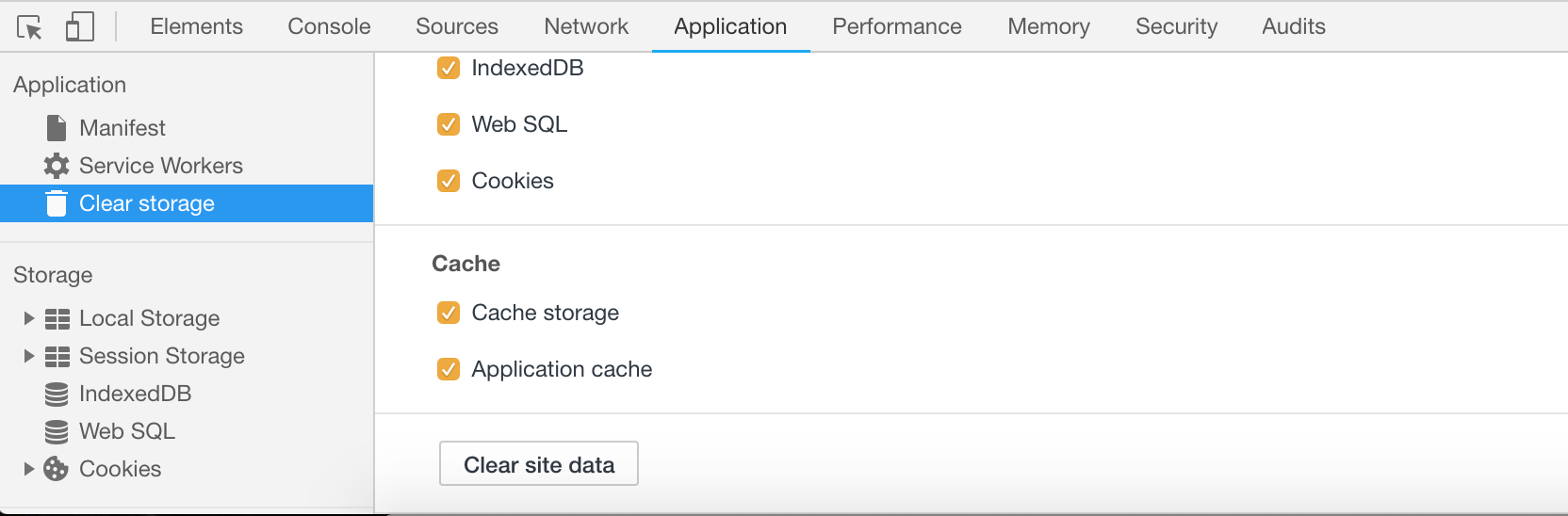
Выберите «Очистить хранилище» на левой боковой панели.
Прокрутите вниз до кнопки «Очистить данные сайта».
Просто нажмите на нее, чтобы очистить все сохраненные активы

Очистка localStorage в Google Chrome
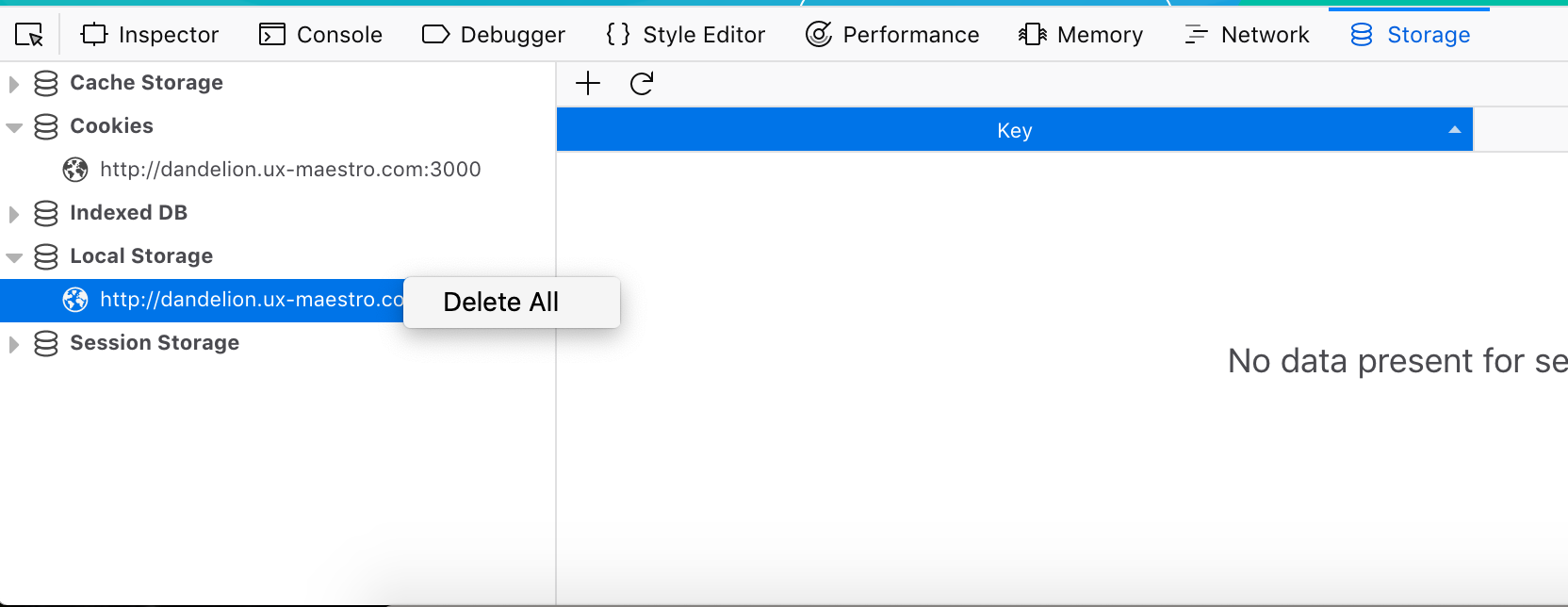
Safari и Firefox
Откройте «Инструменты разработчика» или щелкните правой кнопкой мыши > «Проверить элемент».
Затем перейдите на вкладку «Хранилище».
Выберите «Локальное хранилище» на левой боковой панели.
Просто щелкните правой кнопкой мыши Удалить все

Очистка localStorage в Mozilla Firefox.
Устранение неполадок¶
Проблемы установки
- Если получили такое предупреждение:
npm WARN redux-immutablejs@0.0.8 requires a peer of immutable@^3.7.5 but none is installed. You must install peer dependencies yourself.
npm WARN react-draft-wysiwyg@1.12.13 requires a peer of immutable@3.x.x || 4.x.x but none is installed. You must install peer dependencies yourself.
npm WARN slick-carousel@1.8.1 requires a peer of jquery@>=1.8.0 but none is installed. You must install peer dependencies yourself.
npm WARN draftjs-utils@0.9.4 requires a peer of immutable@3.x.x || 4.x.x but none is installed. You must install peer dependencies yourself.
npm WARN html-to-draftjs@1.4.0 requires a peer of immutable@3.x.x || 4.x.x but none is installed. You must install peer dependencies yourself.
Приложение все равно запустится.
*Такое предупреждение может появиться когда некоторым зависимостям нужны отличные от установленных в проекте зависимостей. Также данное предупреждение появляется в случае если разным зависимостям требуются разные версии одной и той же зависимости
- Застрял на установке node-pre-gyp. Как это исправить? Вот случай ошибки, когда установка зависает на
node-pre-gyp node-pre-gyp WARN WARN Using request for node-pre-gyp https download
Остановите процесс установки, нажав CTRL+C. Затем снова запустите npm install.
- Ошибка SCSS или node-sass при запуске NPM. Как это исправить?
ERROR in ./app/styles/layout/base.scss (./node_modules/css-loader/dist/cjs.js??ref--8-1!./node_modules/postcss-loader/src??ref--8-2!./node_modules/sass-loader/lib/loader.js??ref--8-3!./app/styles/layout/base.scss)
Module build failed (from ./node_modules/sass-loader/lib/loader.js):
Это означает, что node-sass не установлен успешно. Может быть из-за проблемы с подключением, изменения среды узла во время установки или заблокированного репозитория node-sass.
Установите node-sass вручную с помощью
npm install node-sass --saveСоберите dll библиотеки
npm run build:dllПопробуйте снова запустить проект
npm start
- Предупреждение об ошибке при первой установке npm Module not found: Error: and ERROR in dll reactBoilerplateDeps. Что это значит?
Не беспокойтесь об ошибках при установке npm или сборке npm: dll, это предупреждающие сообщения, потому что dll webpack не может пройти внутри этого каталога зависимостей, некоторые зависимости работают для серверной стороны (например, модуль fs и модуль moment), поэтому они не будут встроены внутри dll-библиотеки. Вы можете продолжить запуск проекта, запустив npm start или npm run start:prod (если работает), и он должен работать правильно. Если программа не работает должным образом, попробуйте удалить все модули в node_modules/. Затем снова установите с помощью npm install.
Примечание
Cама библиотека webpack используется для оптимизации скрипта сборки. Здесь статья о dll webpack
- Ошибка с установкой зависимостей:
Попробуйте удалить проблемный пакет в package.json. Затем снова установите с помощью npm install. После завершения попробуйте установить проблемный пакет вручную.
Если все еще есть ошибка, попробуйте обновить проблемный пакет.
При каждом изменении кода приложение будет обновляться напрямую, без перезагрузки страниц. При возникновении ошибок или предупреждений они отобразятся в браузре и в его консоли.*
Базовая структура кода¶
Основной HTML¶
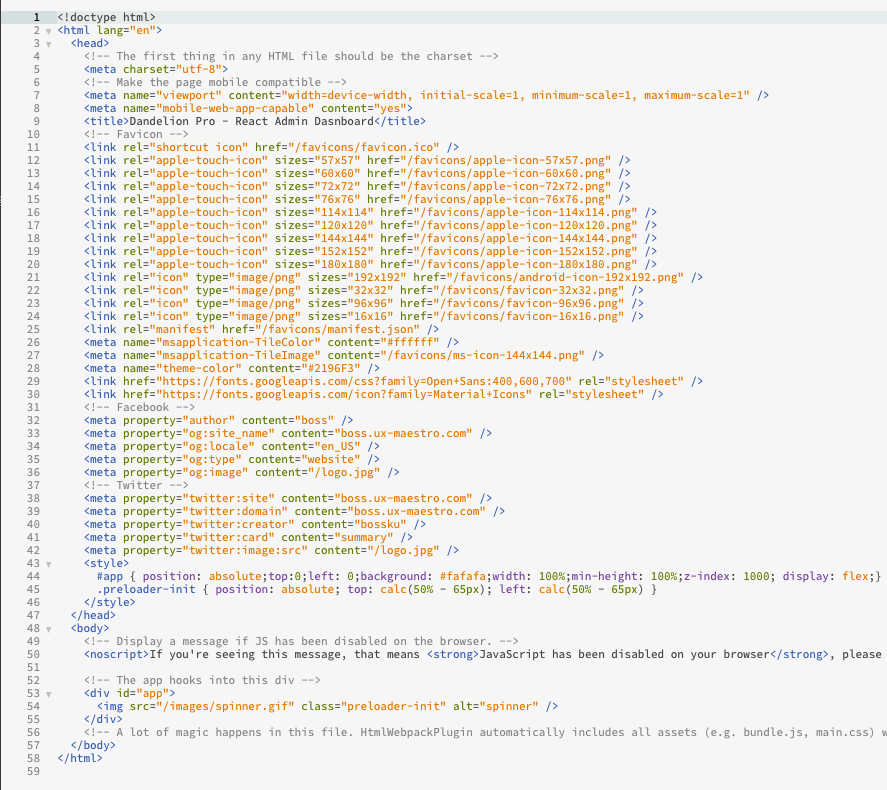
Корень HTML в /app/index.html. Вы можете поместить аналитику Google, иконку шрифта, встроенные шрифты и т. д. здесь.

Структура HTML файла
Основной JS¶
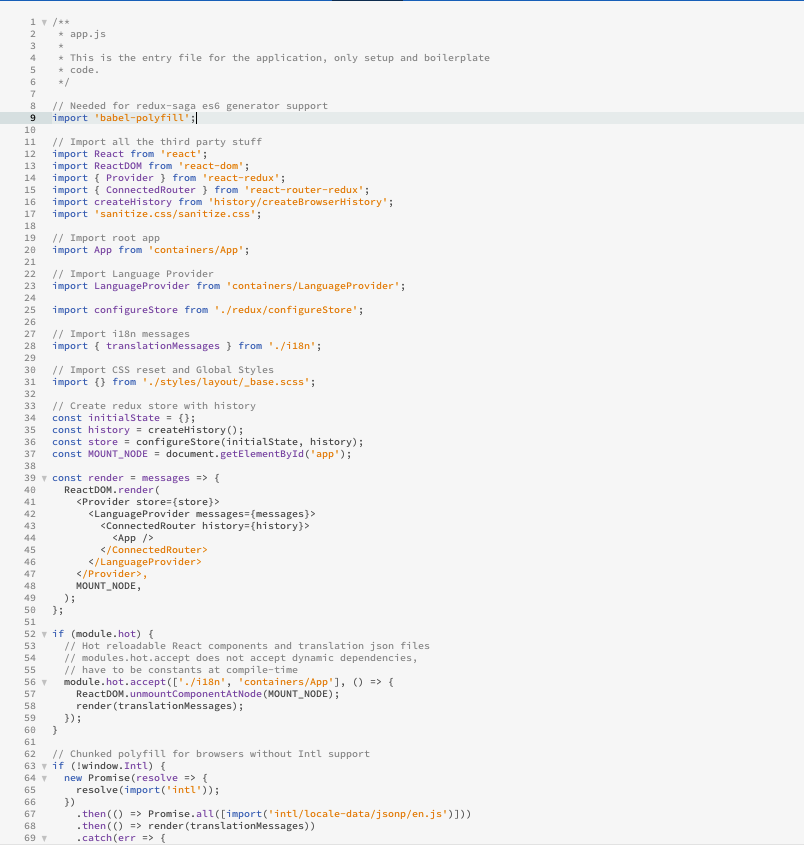
Корень JS в /app/app.js. Это входной файл для приложения, только установка и шаблонный код.

Точка входа для приложения
Alias каталога¶
Вы можете найти настройки алиаса каталога в /internals/webpack/webpack.base.babel.js
Name |
Alias |
Directory |
Sample Use |
|---|---|---|---|
UI Components |
dan-components |
app/components/ |
|
Redux Things |
dan-redux |
app/redux/ |
|
Component Style Overider |
dan-styles |
app/styles/components/ |
|
API |
dan-api |
app/api |
|
Images |
dan-images |
public/images/ |
|
3rd Party Vendors |
dan-vendor |
node_modules/ |
|
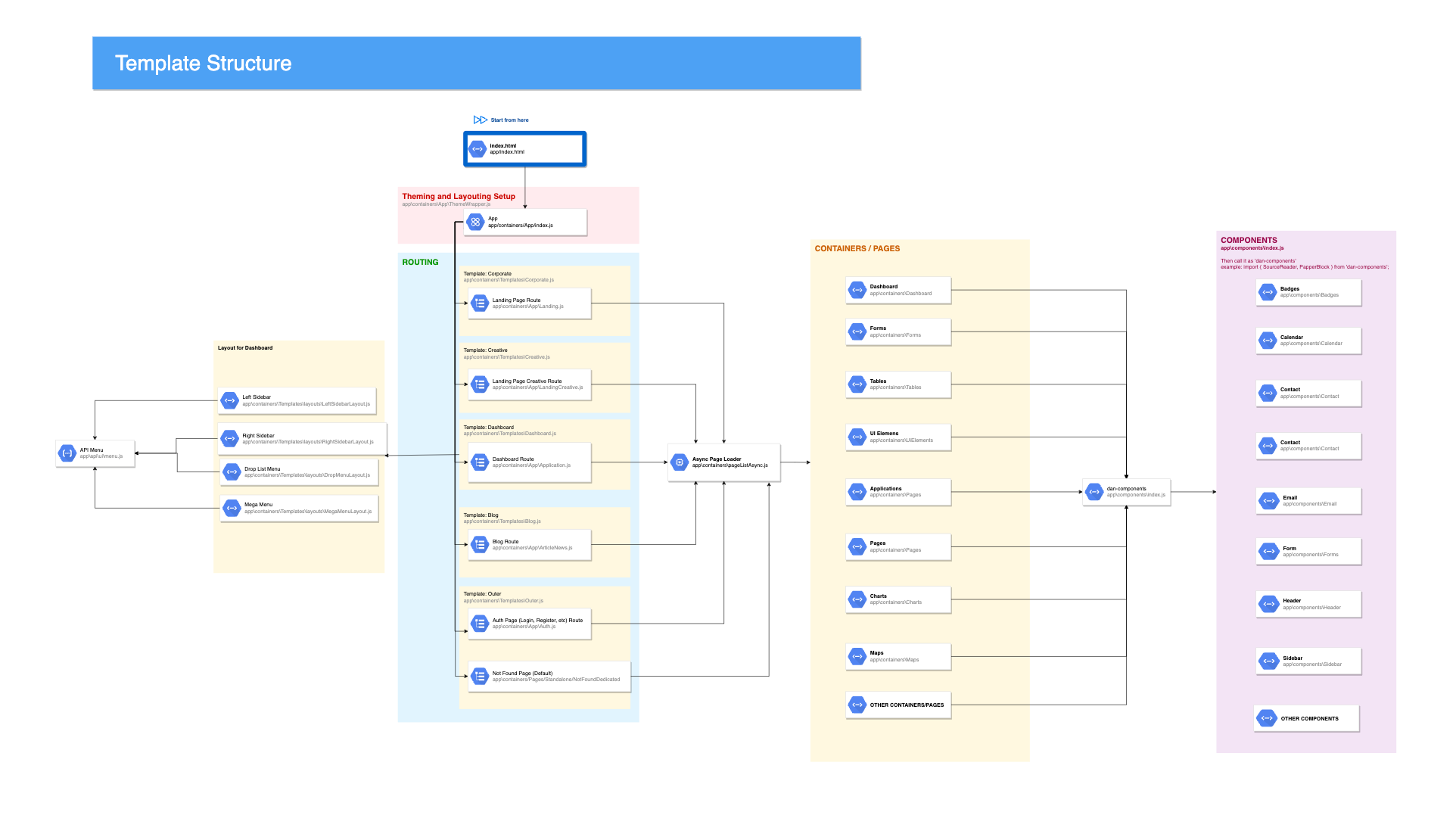
Архитектура шаблона¶
Контейнеры и компоненты¶

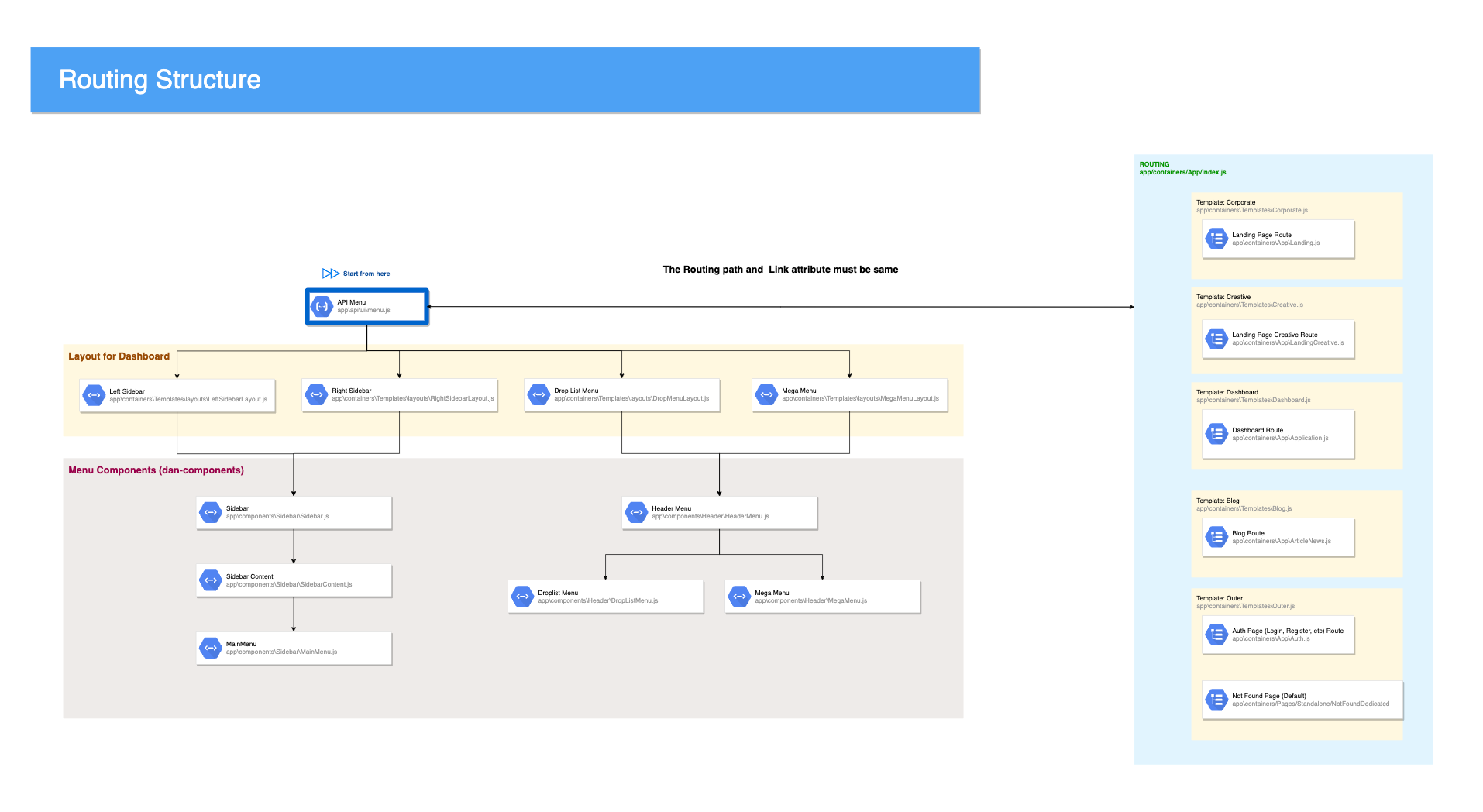
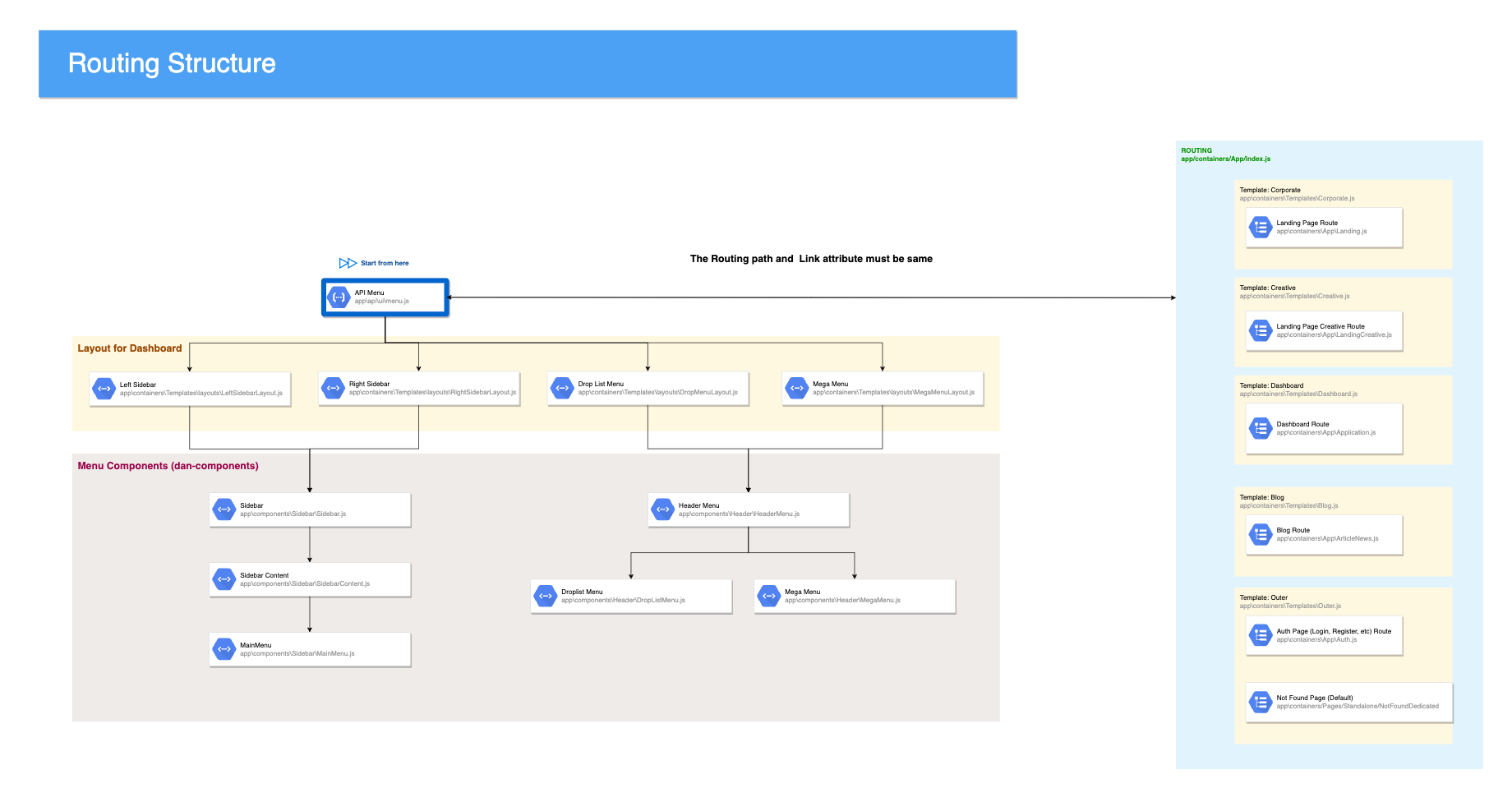
Маршрутизация¶
Диаграмма ниже объясняет структуру маршутизации от меню api до страницы маршрутизации и каждый возможный макет (контейнеры) в компоненты

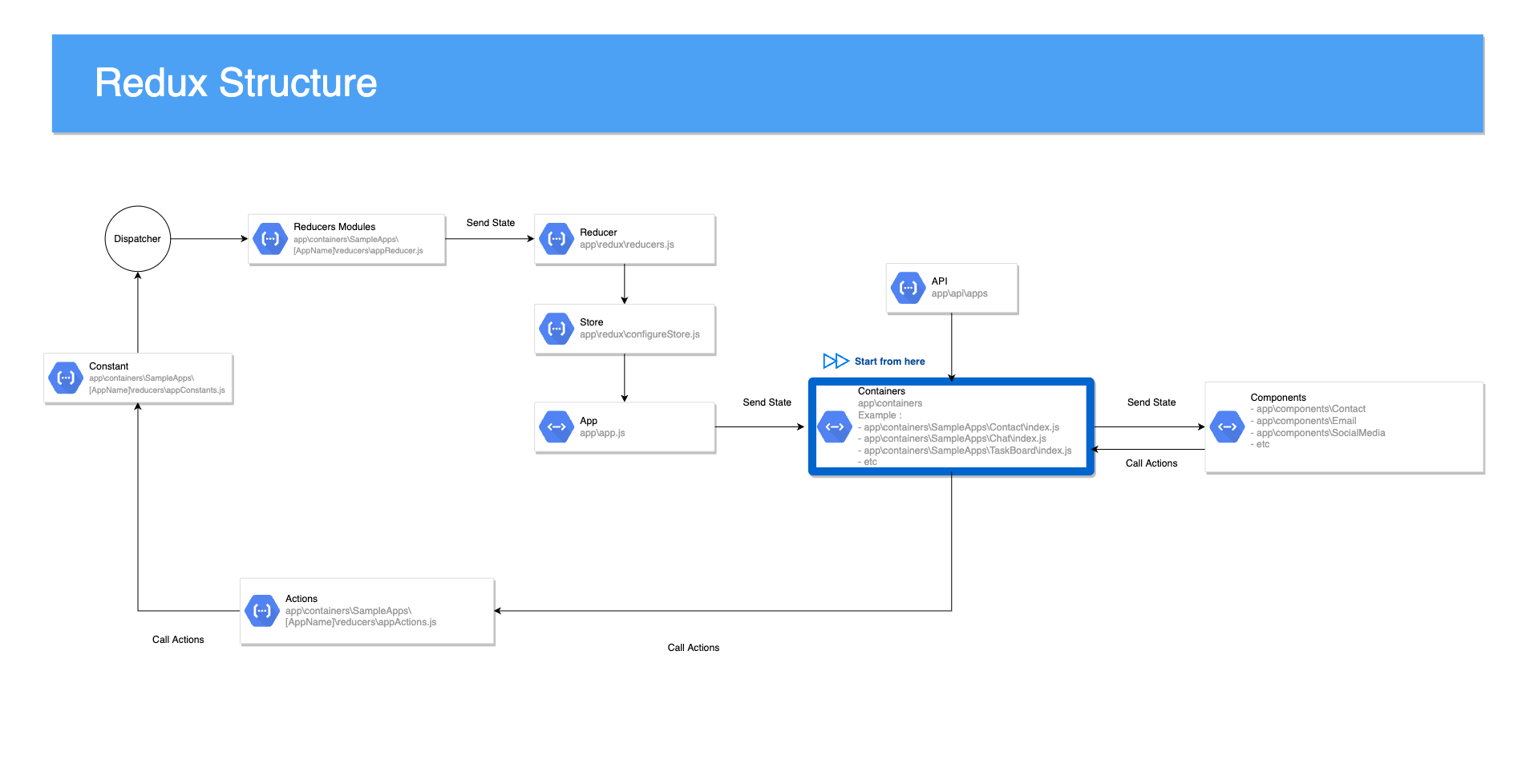
Redux¶
Структура данных CRUD из фиктивного API, прочитанного компонентами, а затем созданного и управляемого редьюсерами.

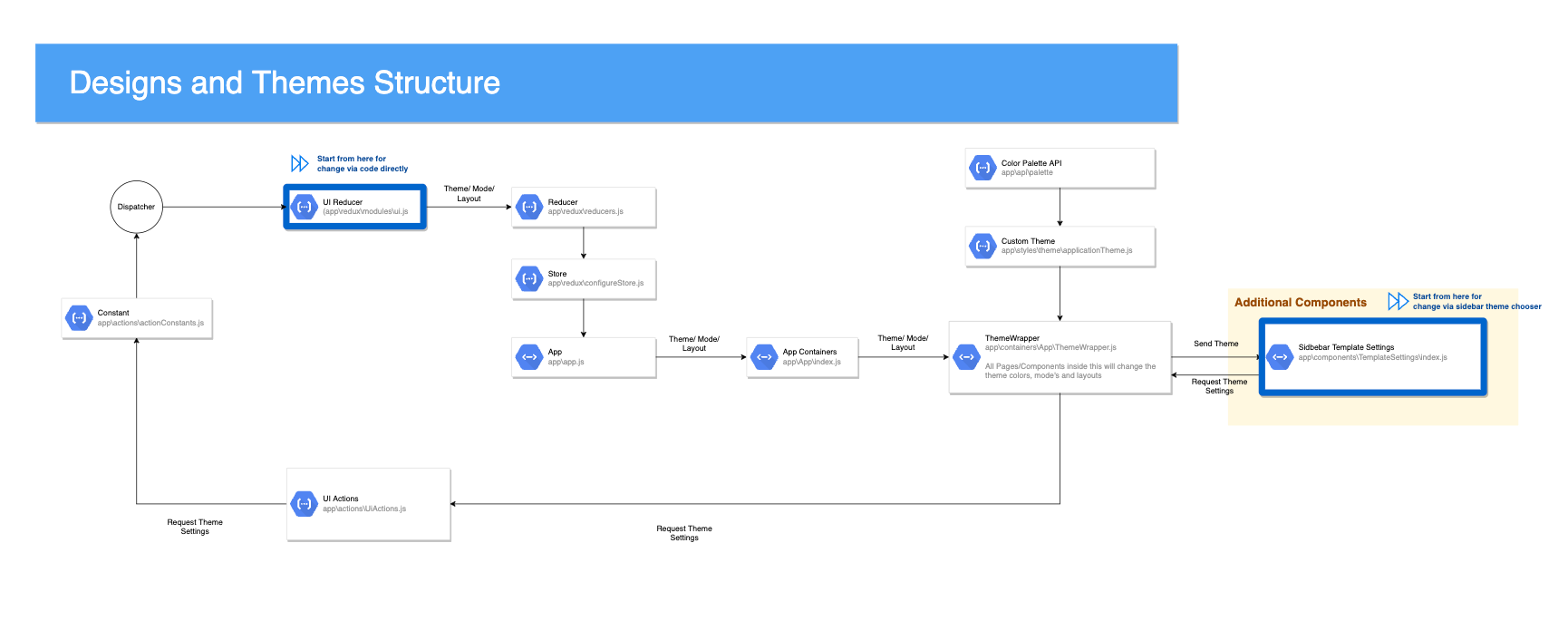
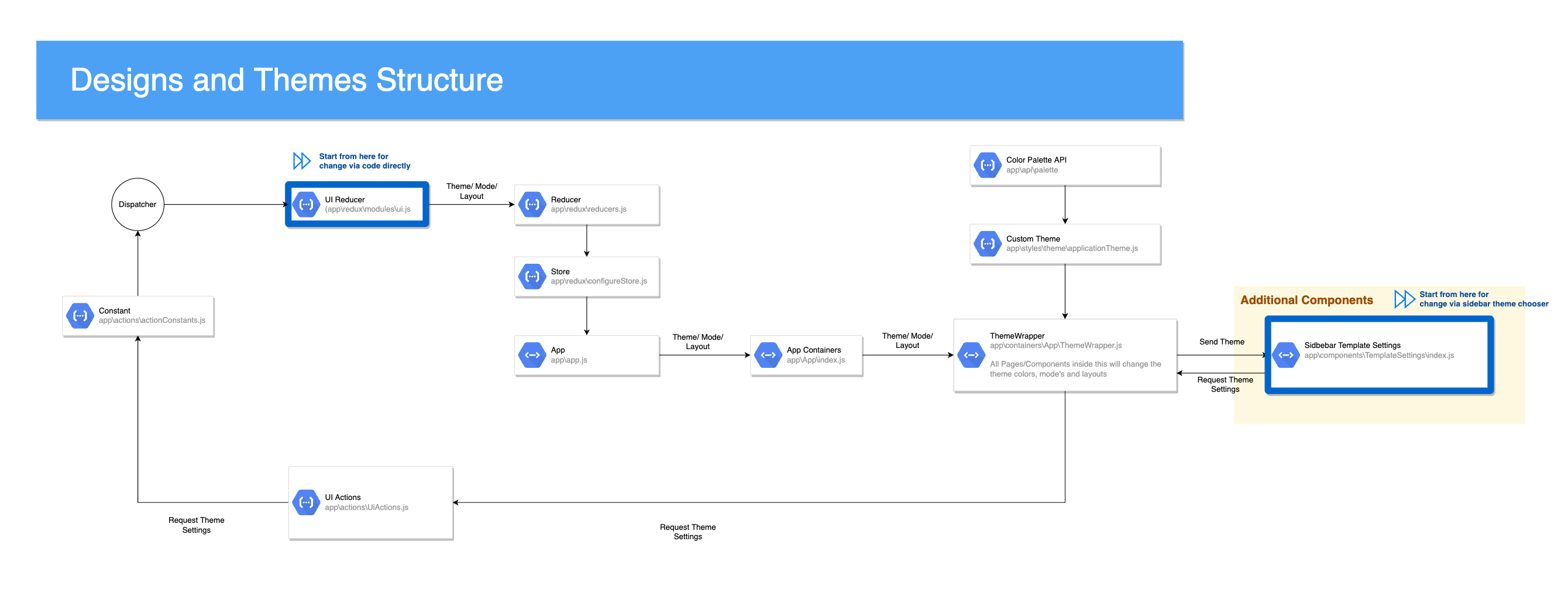
Дизайн и темы¶
Структура redux об управлении состоянием, связанным с изменениями пользовательского интерфейса.

Изменить макет и тему¶
Приложение имеет 15 тем с темным/светлым внешним видом и 4 режима макетов, основанных на меню навигации (левая боковая панель, правая боковая панель, верхнее раскрывающееся меню и мегаменю). Вы можете изменить макет через панель темы, но не навсегда. Чтобы сделать макет неизменным, просто выполните этот шаг:
Откройте
app/redux/modules/ui.jsЗатем измените значение
InitialState. Вот доступный API:
Key |
Type |
Available value |
Example |
|---|---|---|---|
|
String |
„greenOrangeTheme“, „purpleRedTheme“, „skyBlueTheme“, „magentaTheme“, „purpleTheme“, „pinkGreenTheme“, „orangeTheme“, „yellowCyanTheme“, „blueCyanTheme“, „blueTheme“, „yellowBlueTheme“, „cyanTheme“, „redTheme“, „greyTheme“ |
|
|
String |
„light“, „dark“, |
|
|
Boolean |
true, false, |
|
|
Boolean |
true, false, |
|
|
String |
„half“, „full“, „header“, |
|
|
String |
„left-sidebar“, „right-sidebar“, „top-navigation“, „mega-menu“, |
|
Вот полный код
// file: app/redux/modules/ui.js
const initialState = {
/* Settings for Themes and layout */
theme: 'pinkGreenTheme',
type: 'light', // light or dark
gradient: true, // true or false
decoration: true, // true or false
bgPosition: 'half', // half, header, full
layout: 'left-sidebar', // left-sidebar, right-sidebar, top-navigation, mega-menu
/* End settings */
sidebarOpen: true,
pageLoaded: false,
palette: List([
{ name: 'Fruit', value: 'greenOrangeTheme' },
{ name: 'Purple', value: 'purpleRedTheme' },
{ name: 'Ocean Sky', value: 'skyBlueTheme' },
{ name: 'Rose Gold', value: 'magentaTheme' },
{ name: 'Ultra Violet', value: 'purpleTheme' },
{ name: 'Botani', value: 'pinkGreenTheme' },
{ name: 'Ubuntu', value: 'orangeTheme' },
{ name: 'Patriot', value: 'brownTheme' },
{ name: 'Vintage', value: 'yellowCyanTheme' },
{ name: 'Mint', value: 'blueCyanTheme' },
{ name: 'Deep Ocean', value: 'blueTheme' },
{ name: 'School', value: 'yellowBlueTheme' },
{ name: 'Leaf', value: 'cyanTheme' },
{ name: 'Metal Red', value: 'redTheme' },
{ name: 'Grey', value: 'greyTheme' },
]),
subMenuOpen: []
};``
Палитра цветов темы¶
Эта тема имеет два режима темы: темный и светлый. Чтобы изменить цвет по умолчанию:
Светлая тема:
app/api/palette/lightPalette.jsТемная тема:
app/api/palette/darkPalette.js
Каждый тип тем имеет две палитры, первичная и вторичная внутри светлой, основной, темной и контрастного текста. Просто измените значение по своему усмотрению. Например, если вы хотите изменить PurpleRedTheme в темном режиме:
// app/api/palette/darkPalette.js
purpleRedTheme: {
palette: {
primary: {
light: '#EDE7F6',
main: '#673AB7',
dark: '#512DA8',
contrastText: '#fff',
},
secondary: {
light: '#FCE4EC',
main: '#EC407A',
dark: '#C2185B',
contrastText: '#fff',
},
},
},
Redux Архитектура пользовательского интерфейса¶
Это архитектура пользовательского интерфейса в виде диаграммы.

Прямой предварительный просмотр кода¶
Чтобы документация была простой и эффективной для доступа и реализации, мы прикрепили исходный код к каждой демонстрации компонента. Мы называем это прямым предварительным просмотром кода. Эту функцию можно использовать только в приобретенном продукте (недоступно в демо-версии).
Откройте файл конфигурации
app/config/codePreview.jsУстановите его на false по умолчанию
// file: app/config/codePreview.js
export default {
enable: false
};
Поменяйте его на
enable: trueчтобы включить прямой просмотр кодаПротейстриуйте с любом компонентом в демо http://localhost:3000/app/tables/advanced-table
Затем в нижней части каждого компонента вы увидите кнопку <> Show Code. Просто нажмите на нее.
Исходный код этого компонента будет также отображаться
` Краткая видео инструкция <https://ilhammeidi.github.io/dandelion-docs/images/guide_code.gif>`_
Примечание
В основном эта функция считывает исходный файл напрямую, поэтому каждое изменение, которое вы делаете в компоненте, также меняет его в предварительном просмотре.
Вы можете просматривать, копировать и вставлять любой компонент прямо перед вашими глазами.
Эта функция использует компонент Source Reader. Вы можете найти его в
src/app/components/SourceReader/SourceReader.js. Он был реализован в основном в демонстрациях компонентов.
Создание новой страницы¶
Перейдите в
app/containers/Создайте новую папку, например MyPage. Название должно быть написано заглаными буквами
Создайте новый файл js в папке MyPage, например SamplePage.js. Название также должно быть написано заглаными буквами
Внутри файла создайте простую HTML-страницу, например:
// file: app/containers/MyPage/SamplePage.js
import React from 'react';
import { Helmet } from 'react-helmet';
import { PapperBlock } from 'dan-components';
class SamplePage extends React.Component {
render() {
const title = 'Dandelion Pro. Blank Page';
const description = 'Dandelion Pro';
return (
<div>
<Helmet>
<title>{title}</title>
<meta name="description" content={description} />
<meta property="og:title" content={title} />
<meta property="og:description" content={description} />
<meta property="twitter:title" content={title} />
<meta property="twitter:description" content={description} />
</Helmet>
<PapperBlock title="Blank Page" desc="Some text description">
Content
</PapperBlock>
</div>
);
}
}
export default SamplePage;``
Импортируйте его асинхронно с маршрутизацией. Откройте файл
app/containers/pageListAsync.js
// app/containers/pageListAsync.js
export const HomePage = loadable(() =>
import ('./LandingPage/HomePage'), {
fallback: <Loading />,
});
Загрузите его внутрь шаблона. В этом примере мы будем использовать в шаблоне панели мониторинга. Откройте файл
app/containers/App/Application.js
// file: app/containers/App/Application.js
import { SamplePage } from '../pageListAsync';
class Application extends React.Component {
render() {
const { changeMode } = this.props;
return (
<Dashboard history={this.props.history} changeMode={changeMode}>
<Switch>
<Route exact path="/app/sample-page" component={SamplePage} />
</Switch>
</Dashboard>
)
}
}``
Затем вы можете получить к нему доступ по адресу http://localhost:3000/app/sample-page.
Также вы можете поместить обычную ссылку внутрь <a /> или кнопки Material-UI.
Архитектура маршрутизации¶

Cоздание нового компонента¶
Передйите в
app/components/Создайте новую папку, например MyComponent. Название должно быть с заглавными буквами
Создайте новый файл js в папке MyComponent, например SampleComponent.js. Название также должно быть написано заглаными буквами
Внутри файла создайте простой Класс ES6 или функциональный компонент, например:
// file: app/components/MyComponent/SampleComponent.js
import React from 'react';
class SampleComponent extends React.Component {
render() {
return (
<H1>Hello World</H1>
);
}
}
export default SampleComponent;
Запишите экспорт компонента в
indexдля того, чтобы он был доступен через dan-components.
// file: app/components/index.js
export SampleComponent from './MyComponent/SampleComponent';
Откройте целевую страницу, где вы хотите ее использовать. Пример: откройте
src/app/MyPage/SamplePage. (Пример страницы, которую мы сделали в предыдущем разделе)Импортируйте компонент из библиотеки компонентов
Затем используйте его внутри функции рендеринга
Вот полный исходный код
// file: app/containers/MyPage/SamplePage.js
import React from 'react';
import { Helmet } from 'react-helmet';
import { PapperBlock, SampleComponent } from 'dan-components';
class SamplePage extends React.Component {
render() {
const title = 'Dandelion Pro. Blank Page';
const description = 'Dandelion Pro';
return (
<div>
<Helmet>
<title>{title}</title>
<meta name="description" content={description} />
<meta property="og:title" content={title} />
<meta property="og:description" content={description} />
<meta property="twitter:title" content={title} />
<meta property="twitter:description" content={description} />
</Helmet>
<PapperBlock title="Blank Page" desc="Some text description">
<SampleComponent />
</PapperBlock>
</div>
);
}
}
export default SamplePage;
Посмотрите результат здесь http://localhost:3000/mypage/sample-page
Чистка кода с Eslint¶
Eslint по умолчанию отключен. Вы можете включить его, чтобы ваш код оставался последовательным и без ошибок.
Примечание
При включении eslint запущенный процесс приложения в начале будет медленнее.
Перейти в
internals/webpack/webpack.base.babel.jsРазкомментируйте этот код:
module: {
rules: [
/*
Disabled eslint by default.
You can enable it to maintain and keep clean your code.
NOTE: By enable eslint running app process at beginning will slower
*/
// {
// enforce: 'pre',
// test: /\.js?$/,
// exclude: [/node_modules/],
// loader: 'eslint-loader',
// options: {
// quiet: true,
// }
// },
{
После, код должен выглядеть так:
module: {
rules: [
/*
Disabled eslint by default.
You can enable it to maintain and keep clean your code.
NOTE: By enable eslint running app process at beginning will slower
*/
{
enforce: 'pre',
test: /\.js?$/,
exclude: [/node_modules/],
loader: 'eslint-loader',
options: {
quiet: true,
}
},
Запустите проект
npm start
Вы будете уведомлены сообщением об ошибке, если ваш код не является чистым или последовательным. EsLint сам по себе является инструментом для выявления шаблонов, обнаруженных в коде ECMAScript/JavaScript, и составления отчетов о них, с целью сделать код более согласованным и избежать ошибок. Подробнее об eslint можно найти здесь https://eslint.org/docs/user-guide/getting-started
Внешние ссылки¶
- React Boilerplate https://material-ui.com/
- Material UI https://www.reactboilerplate.com/
- JSS (CSS in JS) https://cssinjs.org/
- Immutable JS https://facebook.github.io/immutable-js/
и многие другие можно найти здесь https://ilhammeidi.github.io/dandelion-docs/#credit
Использованные шрифты¶

Иконки¶
Есть два способа использования иконок
Material Font Icons¶
Убедитесь, что иконки материалов Google уже встроены в app/index.html.
Если нет, вставьте этот тег внутри заголовка
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
</head>
Подсоединитесь к Интернету
Импортируйте Material UI Icon в ваш компонент
import Icon from '@material-ui/core/Icon';
Затем добавьте его в рендеринг. Пример использования иконки
access_time
<Icon>access_time<Icon />
Material SVG Icons¶
Интересно иметь строительные блоки, необходимые для реализации пользовательских иконок. В этом шаблоне используется пакет NPM, @material-ui/icons, который включает более 900 официальных значков материалов, преобразованных в компоненты SvgIcon.
Импортируйте все нужные вам иконки из библиотеки Material UI Icons
*выбрать нужную иконку вы можете здесь: https://v4.mui.com/ru/components/material-icons/#material-icons
import AccessTime from '@material-ui/icons/AccessTime';
import Adjust from '@material-ui/icons/Adjust';
import BatteryStd from '@material-ui/icons/BatteryStd';
Используйте их как компонент в рендере
render() {
return (
<div>
<AccessTime />
<Adjust />
<BatteryStd />
<div />
);
}
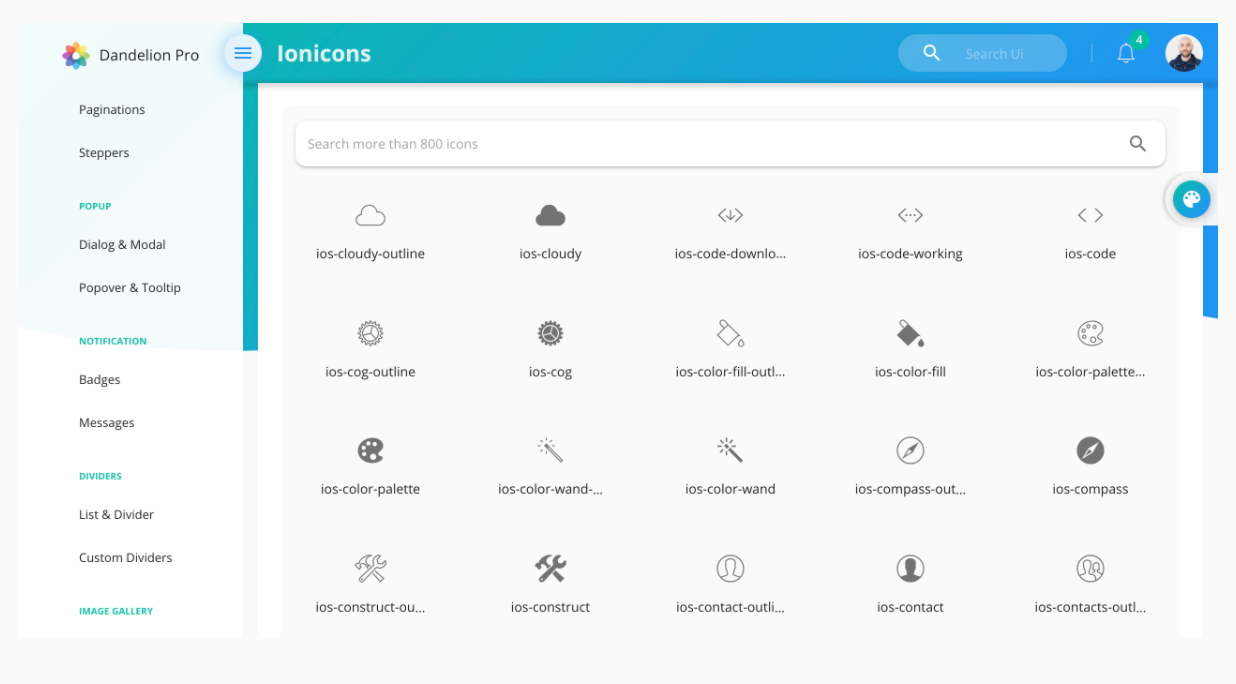
Ionicon SVG¶
Иконки премиум-класса для использования в веб-приложениях, iOS, Android и настольных приложениях.
Импортируйте все нужные вам иконки из библиотеки Material UI Icons
import Ionicon from 'react-ionicons'
Используйте их как компонент в рендере
render() {
return (
<div>
<Ionicon icon="ios-add-circle" fontSize="35px" onClick={() => console.log('Hi!')} color="red"/>
<Ionicon icon="ios-alert" rotate={true} fontSize="35px" color="blue"/>
<Ionicon icon="ios-analytics-outline" fontSize="35px" color="#C9C9C9"/>
<Ionicon icon="md-basket" fontSize="35px" color="rgb(125, 176, 24)"/>
<Ionicon icon="md-calculator" rotate={true} fontSize="35px" color="rgb(125, 176, 24)"/>
<div />
);
}
Источник иконок¶
Вы можете получить доступ к более 1600 значков материалов и иконок в UI Element › Icons (http://localhost:3000/app/ui/icons) и UI Element › Ionicons (http://localhost:3000/app/ui/icons).

Щелкните одну из иконок, после чего отобразится подробное руководство по её использованию.
Или получите иконки из оригинальных источников (Google Material Icons) https://material.io/ и https://ionic.io/ionicons (Ion Icons)